Part 1: Creating Ocean Waves
Let there be waves
I've set out to create a simple multidirectional shooter game, you know the kind of game where you control some sort of craft in a two-dimensional environment and shoot at enemy targets. But instead of tanks or space crafts moving and rotating on a flat plane, a third dimension has been added, and the protagonist in Pirate Sea Jam will sail a tilting and turning ship through rough seas.
My plan is to incrementally add new features and concepts to the game. Each version will publish here on itch.io together with some notes on the development process.
Pirate Sea Jam is written in the Rust programming language using the Bevy game engine.
The first step is making some waves
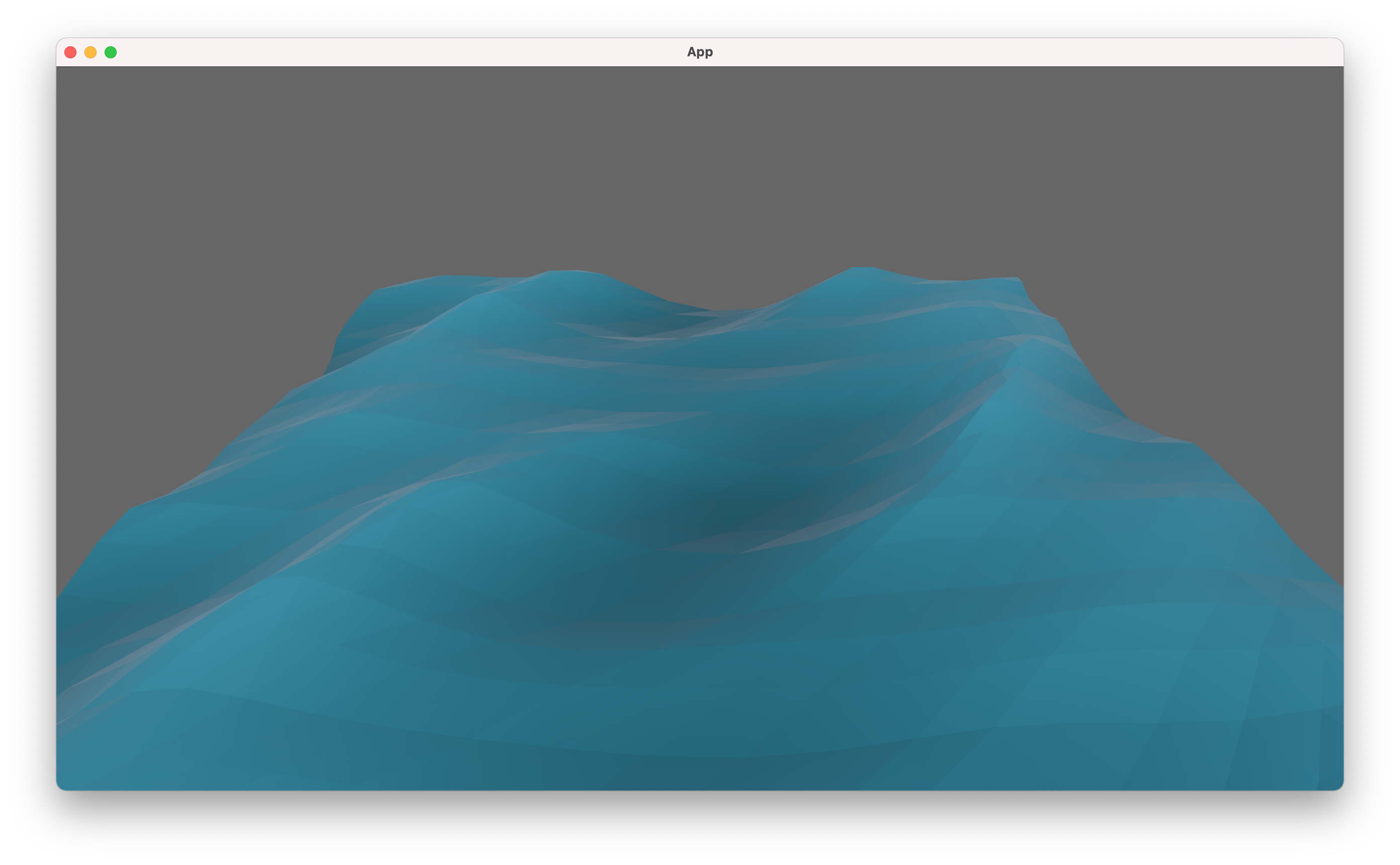
This very first version of the game prototype is simply displaying a tile of dynamic ocean waves.
There are more or less complex strategies to generate water waves in a video game. Sine waves are the basic form of waves. Rendering a couple of sine waves that propagates in different directions with different amplitude and stacking them up is a good recipe for a quite mesmerising animation.
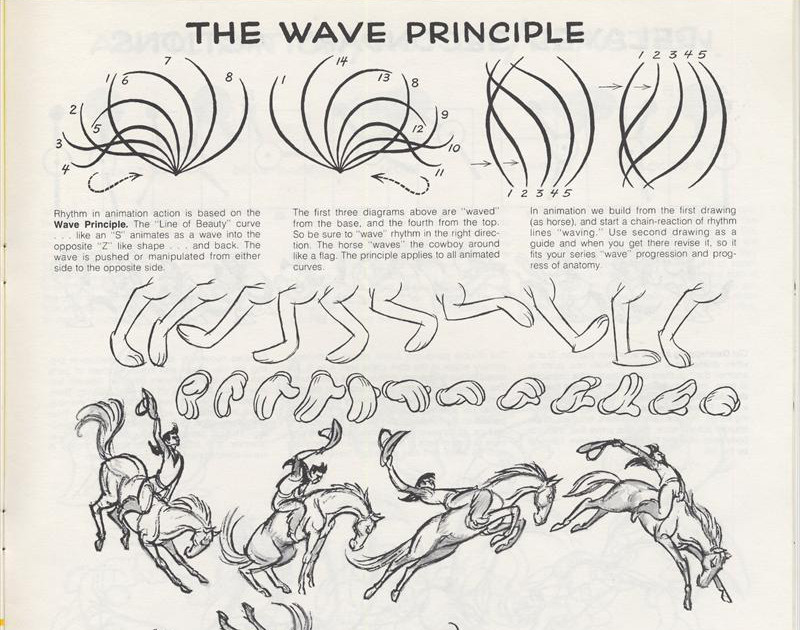
The wave principle
Objects moving in waves tend to look natural. Not just water surfaces but things like cat tails, walking cycles, movement of an arm don't follow perfectly straight lines. Objects bend and sway.

Water waves
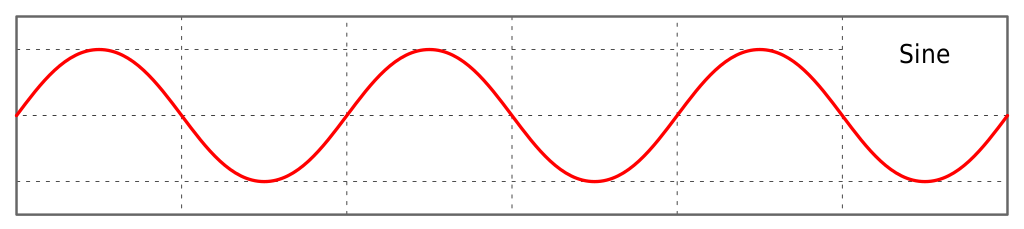
Sine waves are symmetric and describe natural phenomena such as wind waves, sound waves, and light waves.

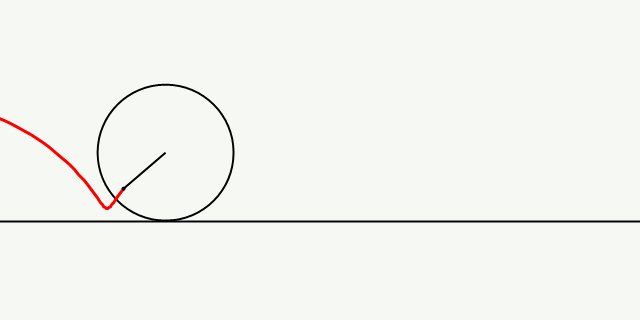
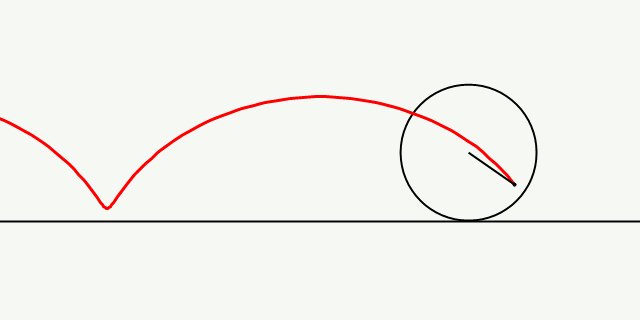
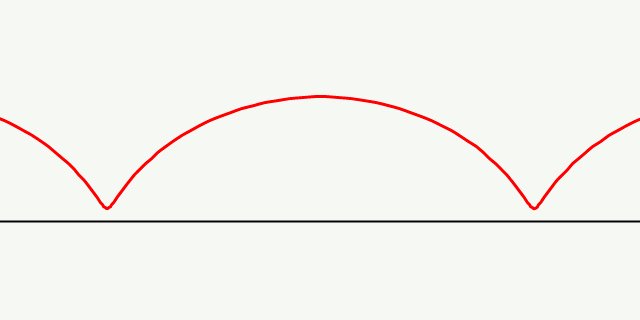
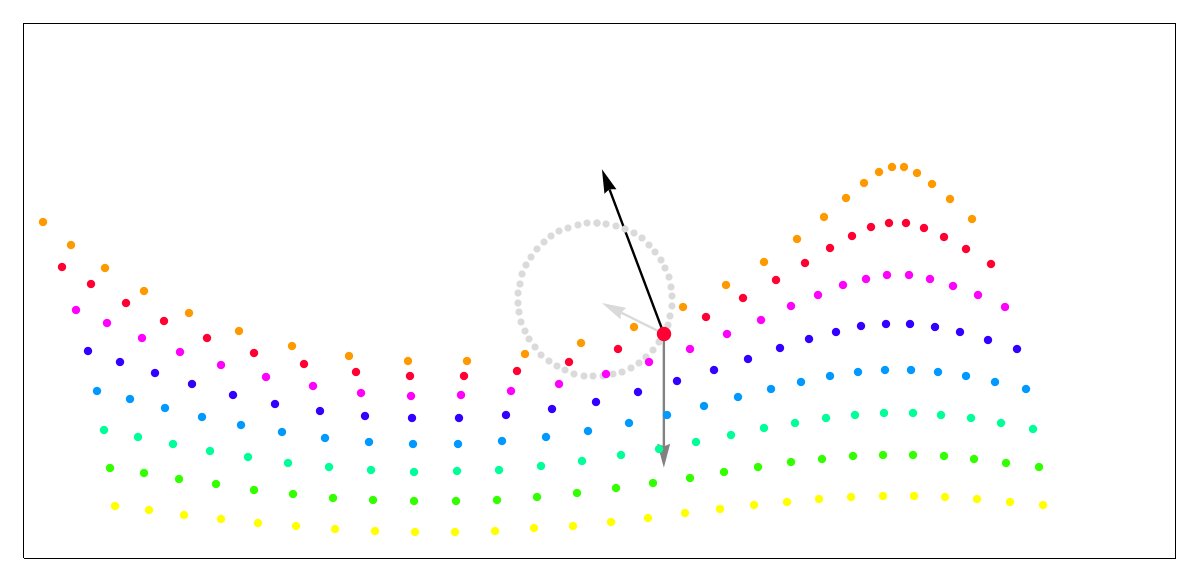
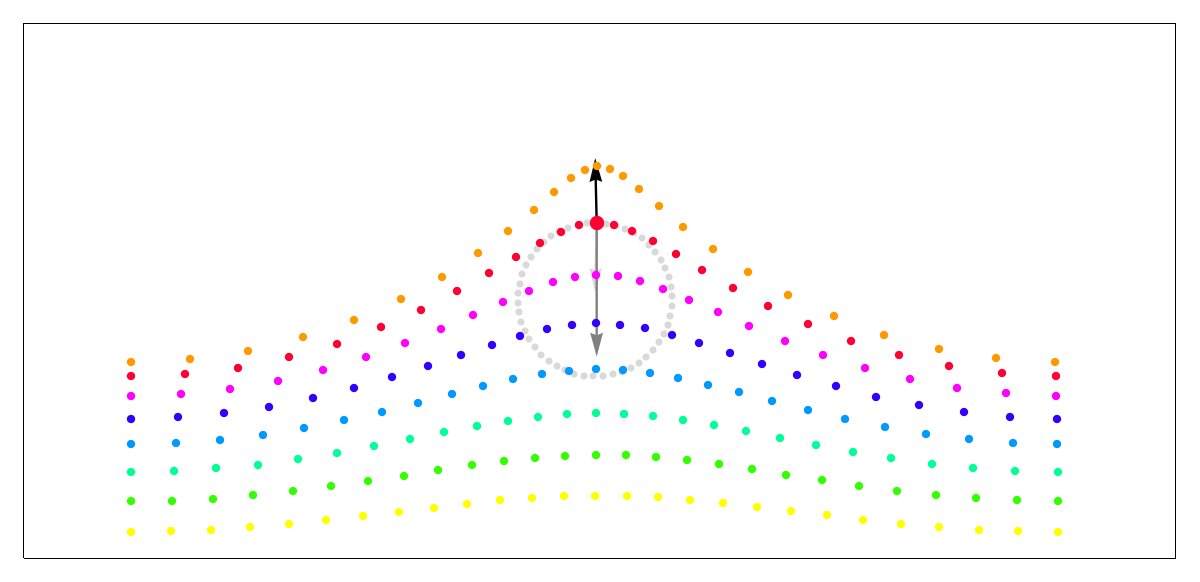
However, if we look a bit closer we notice that water waves have a slightly different basic shape with extended trough and sharper crest. These are called Gerstner or trochoidal waves. The surface profile is an trochoid (from Greek trochos "wheel"), which can be described as a curve formed by a circle rolling along a line. This wave solution was discovered by Franz Josef Gerstner in 1802.

Abracadabra, flipping the trochid upside down, and we have the basis of an ocean wave.

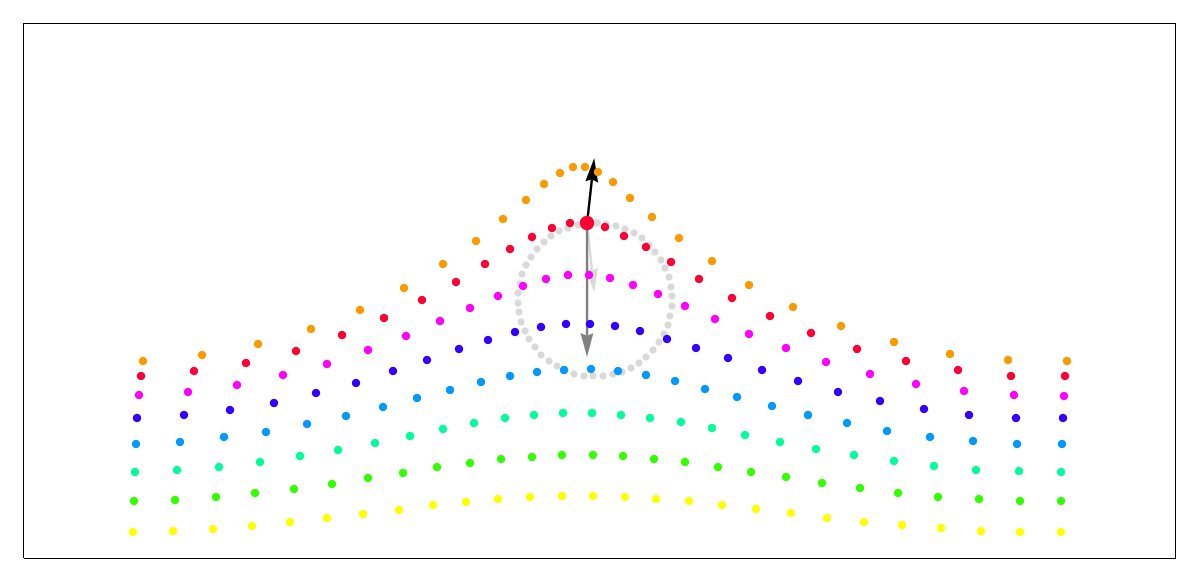
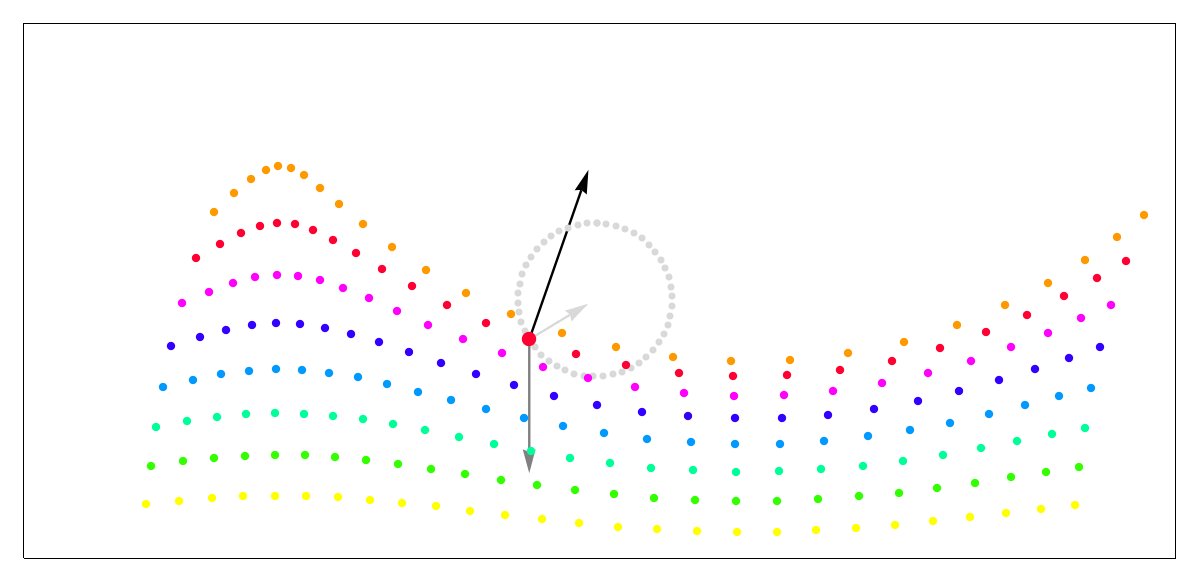
The math describing a Gerstner wave is slightly more complex than for simple sine waves. As seen in the animation above, individual points are displaced both horizontally and vertically over time, forming a circle.
For a more in-depth study of water in video games, check out Jerry Tessendorf's seminal article titled "Simulating Ocean Water" , which describe several more or less advanced techniques and mathematical concepts, including Gerstner waves.
Like sine waves, a set of Gerstner waves with different input parameters are also summed up to form more interesting profiles. (Here you can find the Gerstener wave implementation powering Pirate Sea Jam.)
Water colour
Variation in water colour has been added to make the ocean more vivid. The surface hight at a given point dictates how shaded it is. The ocean has a bright turquoise base colour, which is seen at the highest part of a wave. Lower parts of the surface are shaded towards black. The assumption is that a larger amount of ambient light hits and shines through the crests while troughs become less illuminated.

The final result as seen above is not super realistic but should suite a cartoonish low-poly styled game.
Next up
Next up is adding buoyancy logic.
Ship ahoy!
Get Pirate Sea Jam
Pirate Sea Jam
Jam-sized pirate game prototype in the making. Written in Rust and Bevy. Made with ❤️
More posts
- Part 10: Sailing Physics SimulationMay 31, 2024
- Part 9: Total rewriteFeb 07, 2024
- Part 8: Creating an Infinite OceanNov 20, 2023
- Part 7: Dynamic Orbiting CameraNov 13, 2023
- Part 6: Adjusting for Mobile DevicesNov 02, 2023
- Part 5: Shooting Cannon BallsOct 15, 2023
- Part 4: Player control and Game FeelOct 04, 2023
- Part 3: Adding Low Poly ModelsSep 02, 2023
- Part 2: Buoyancy and Water DynamicsAug 26, 2023
Leave a comment
Log in with itch.io to leave a comment.